*Updated June 14, 2023
Websites play an essential role in illuminating your brand, team, and value propositions. But while you could have a top-of-the-line website with all the latest bells and whistles, no one’s going to see it or know about it if it doesn’t perform well in search results.
Site performance matters. Google cares about it, and so should you. Just look at Google’s documentation on page experience.
If you have a website, you should be running regular audits to ensure it’s performing the way you want it to. Google Lighthouse audit tools are free and available for anyone to use, and in this post, we’ll show you how to leverage them.
What Is Google’s Lighthouse?
Google’s Lighthouse is a free, open-source, automated tool that helps improve the quality of web pages. It can be used on any webpage online, whether you own it or not. Lighthouse will run audits on the pages you choose, including audits for accessibility, site speed, SEO, and more.
Lighthouse is available through the Chrome DevTools. In addition to flagging potential problems for you, it will also explain what needs fixing and even suggest how to fix it.
What Can You Learn from Google Lighthouse Audits?
Google Lighthouse can tell you a lot about your site, such as:
- How long it takes for the first image or content to appear on a user’s screen.
- If your site’s robots.txt file is properly formed and crawlable.
- When users are first able to interact with your page.
- Your site’s speed index.
Simply put, Google Lighthouse has the user’s best interest in mind. With this, you provide a better onsite experience for your target audience—something crucial to improving your brand awareness, engagement, and conversions.
The Different Types of Lighthouse Audits
Lighthouse provides several audit options, including:
- Performance Audits: These audits show how your team can make the site load faster. The reports cover metrics like:
- LCP (Largest Contentful Paint): How long it takes for the larger images to load
- CLS (Cumulative Layout Shift): How elements on the page move as the site loads
- FCP (First Contentful Paint): How long it takes for someone to see the first content (e.g., text, logos, images) on a site
- Accessibility Audits: These audits show ways you can make your site more accessible and easy to navigate or use. This should not be ignored, as UX design is essential to a site’s effectiveness. Lighthouse provides accessibility scores. The larger the score/number, the more attention a particular site element requires.Google encourages site owners to conduct manual testing in addition to the automatic testing Lighthouse conducts, as “only a subset of accessibility issues can be automatically detected.”
- Best Practice Audits: These audits highlight opportunities to boost your site pages’ overall health. This may include HTML implementation, image presentation, and geolocation permission. These areas help further improve the user experience.
- SEO Audits: The Google SEO audit examines how your site performs in search engines and looks at the various factors affecting your ranking potential, such as content quality, crawlability, mobile-friendliness, and more. This will help you identify new ways to maximize your site’s visibility.
- PWA (Progressive Web App) Audits: These audits give you a detailed report of your web app and can ensure your audience can reliably engage with the mobile app. This is valuable, as many auditing tools don’t offer this. The audit looks at areas such as HTTPS, content size, and page transitions.
How Do You Run a Lighthouse Audit?
Google Lighthouse can be accessed from the Chrome DevTools—a set of web developer tools built into the Chrome browser. With that said, you do need to be using Chrome to access DevTools.
To run your audit:
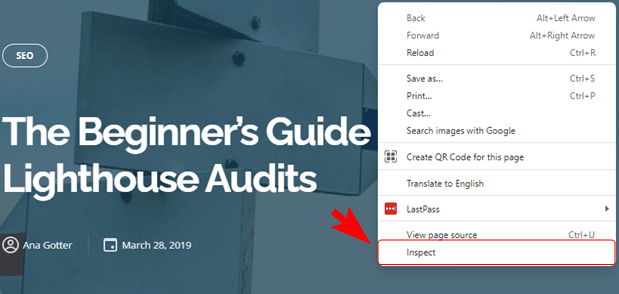
Go to the URL you want to audit, then right–click on the page and click “Inspect.”

Next, scroll along the top dashboard of the pop up until you see the two arrows, >>. Click on them for the “More tabs” menu, click on “Lighthouse”, then choose what you want to audit. You can run the audit from a mobile or desktop perspective and choose which audits you want to run. We typically recommend running all audits at once; it may have a bit of wait time, but it gives you a fuller and more comprehensive look at your site performance.

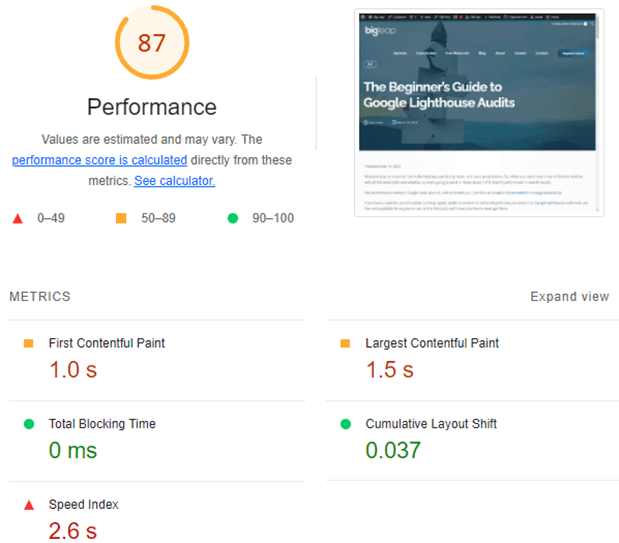
In just a few minutes or less, you’ll be able to see all your requested reports in detail. You’ll be given a single overall metric for each section on a scale from 1 to 100, rating your performance in each area. Each section will also come with details about why you got the score you did and how you can change it.

The detailed reports are exceptional. In the diagnostics section, for example, you’ll see the name of an issue, receive information about its severity, and then get specific, actionable advice about how to fix it.
Even if you aren’t sure how to decipher the Chrome Lighthouse audit report yourself, the results can be handed over to an expert. They can ensure you take the right action based on the data provided in the report.

Conclusion
Optimize Your Site the Right Way with Big Leap
In today’s inundated landscape, you need to do everything you can to stay on top of site performance. Doing so allows you to show up to those who matter most to your business and feed that bottom line.
Optimizing your site can get pretty technical, so if you need extra assistance, get connected with an SEO specialist and gain access to a free site audit.
What do you think? Have you ever used Google’s Lighthouse auditing tool for your sites? If not, which auditing tools do you use to optimize your site for SEO and functionality? Have you ever seen an impact from this? Share your thoughts and questions in the comments below!


















![How Much Do SEO Packages Cost [and What Do They Include?]](https://www.bigleap.com/wp-content/uploads/2023/12/SEO-PACKAGES-500x383.jpg)